曾经使用过很多方法来实现。一种方法是在图片上画一个黑色的矩形,增加一个有织纹的白色边框,然后创建一个整个物体的遮罩组(mask group)。它的效果很好,只是当有很多线条时,成型图像的

将画布的高和宽至少增加20像素。把它的颜色改为你所需要的背景色。
沿深青色图片外边画第一个矩形,什么颜色bing并不重要,因为它将被剪裁掉。按照画布大小绘制第二个矩形,颜色与画布背景色相同。将第二个矩形移到第一个矩形的后面。同时选中两个矩形然后选择修改(Modify)>联合(Combine)>打孔(Punch)。这样将在大矩形的中央得到一个与原图形尺寸相同的孔。

如果你使用过Fireworks中打孔功能,你会知道任何一个加在图形上的实时特效都会加在所打孔的边框上。这包括笔触(stroke),材质(texture),及两者的组合。我们正是利用这一特点来创建装饰性边框。
这样一来线条的位置就非常重要。为确保其置于打孔区域之内,点选对象面板 (Object panel)上三个控制按钮中的第一个。
![]()
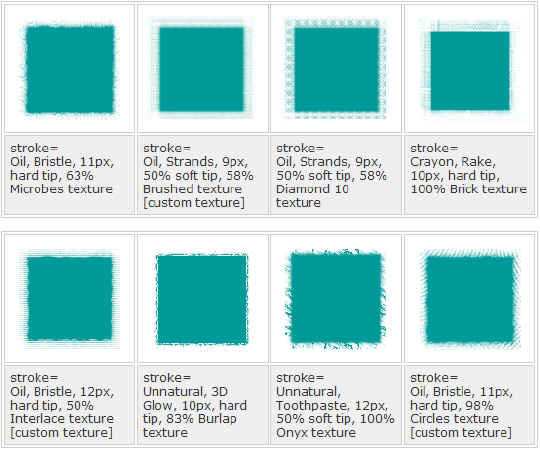
以下示例可以使你对此法有些初步理解:


通过改变笔触及其类型,笔尖的柔软度,笔尖的大小和添加的材质总量,你可以作出令人惊异的各种边框效果。你可能还希望继续探索如何运用笔触。但你要记住的重要的事情是,你要添加笔触于其上的图片块和笔触本身应该与你要放置图形的页面背景是同一颜色。
 ,我们将会及时处理。
,我们将会及时处理。 | .. 定价:¥45 优惠价:¥42 更多书籍 |
 | .. 定价:¥225 优惠价:¥213 更多书籍 |