在使用dreamweaver制作网页之前,我们首先要新建站点,今天小编为大家介绍一下Dreamweaver使用管理站点向导搭建站点。
启动Dreamweaver CS5程序,在菜单栏中,选择【站点】→【管理站点】菜单项。
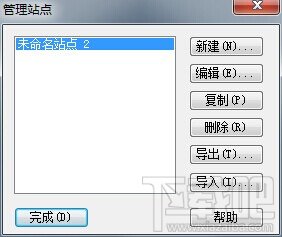
弹出【管理站点】对话框,在对话框中,单击【新建】按钮。
弹出【站点设置对象效果】对话框,在对话框中,选择【站点】选项卡,在【站点名称】文本框中,输入准备使用的名称,单击【本地站点文件夹】右侧的【浏览文件夹】按钮 ,选择准备使用的站点文件夹,单击【选择】按钮。
在【管理站点】对话框中,显示刚刚新建的站点,单击【完成】按钮。
此时,在【文件】面板中,即可看到创建的站点文件,通过以上步骤即可完成使用【管理站点】向导搭建站点的操作。
Dreamweaver CS5之如何搭建站点,如何使用管理站点向导搭建站点?在使用dreamweaver制作网页之前,我们首先要新建站点,很多新手会在这里遇到问题,今天小编为大家介绍一下Dreamweaver cs5如何使用管理站点向导搭建站点。希望能帮助到大家。
启动Dreamweaver CS5程序,在菜单栏中,选择【站点】→【管理站点】菜单项。

弹出【管理站点】对话框,在对话框中,单击【新建】按钮。

弹出【站点设置对象效果】对话框,在对话框中,选择【站点】选项卡,在【站点名称】文本框中,输入准备使用的名称,单击【本地站点文件夹】右侧的【浏览文件夹】按钮 ,选择准备使用的站点文件夹,单击【保存】按钮。

在【管理站点】对话框中,显示刚刚新建的站点,单击【完成】按钮。

此时,在【文件】面板中,即可看到创建的站点文件,通过以上步骤即可完成使用【管理站点】向导搭建站点的操作。

Dreamweaver cs5使用管理站点向导搭建站点的过程就是这样。
 ,我们将会及时处理。
,我们将会及时处理。 | .. 定价:¥133 优惠价:¥133.0 更多书籍 |
 | .. 定价:¥124 优惠价:¥124.0 更多书籍 |